สร้าง RESTful API บน Google Sheets ใน 5 นาที

Table of Contents
Google Sheets มีเครื่องมือคู่บุญคือ Google Apps Script ซึ่งถ้าเทียบกับ MS Excel ก็คล้ายๆ VBA อะไรแบบนั้น แต่พลังของ Google Apps Script นั้นมันเหนือกว่ามาก เพราะมันสามารถ deploy เป็น web application ได้ วันนี้ผมจะมาแสดงอภินิหารด้วยการเขียนโค้ดยาวประมาณ 8 บรรทัดให้ดูครับ
Gexpress #
พระเอกของวันนี้คือ Library ที่ชื่อว่า Gexpress ครับเป็น middleware สำหรับ google apps script โดยเฉพาะเลย ซึ่ง concept ก็ต้องบอกเลยว่า คล้ายๆกับ Express ของ NodeJS เลยนั่นแหละ แค่ติดตั้งเสร็จเราก็ handle request ได้แบบสบายใจโดยไม่ต้องไปเขียนอะไรวุ่นวายเลยครับ
Gexpress-middleware-RESTsheet #
หลังจากเขียน Gexpress ขึ้นมาแล้ว เจ้าของคนเดิมเขาก็ต่อยอดให้ Gexpress สามารถวิ่งเข้าไป อ่าน-เขียน ข้อมูลที่อยู่ใน sheet ได้ด้วย Gexpress-middleware-RESTsheet จึงเกิด ทำให้เราไม่ต้องไปเขียนส่วน CRUD ให้วุ่นวายอีกครับ เรียกผ่าน URL ได้สบายๆเลย
เครื่องมือทั้ง 2 ตัวนี้ทุกคนสามารถเข้าไปอ่านรายละเอียดเพิิ่มเติมได้ที่ Github Repository ของผู้พัฒนาได้เลยนะครับ
สร้างฐานข้อมูลบน Google Sheets #
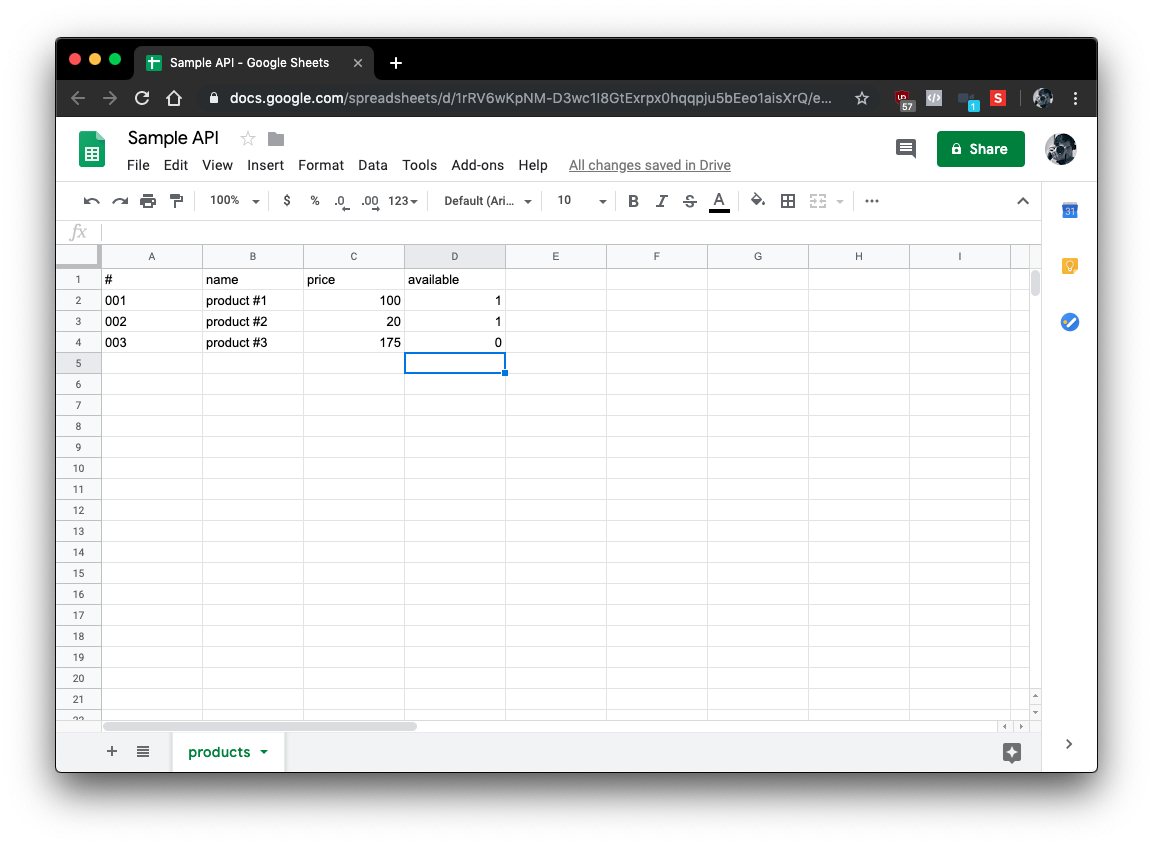
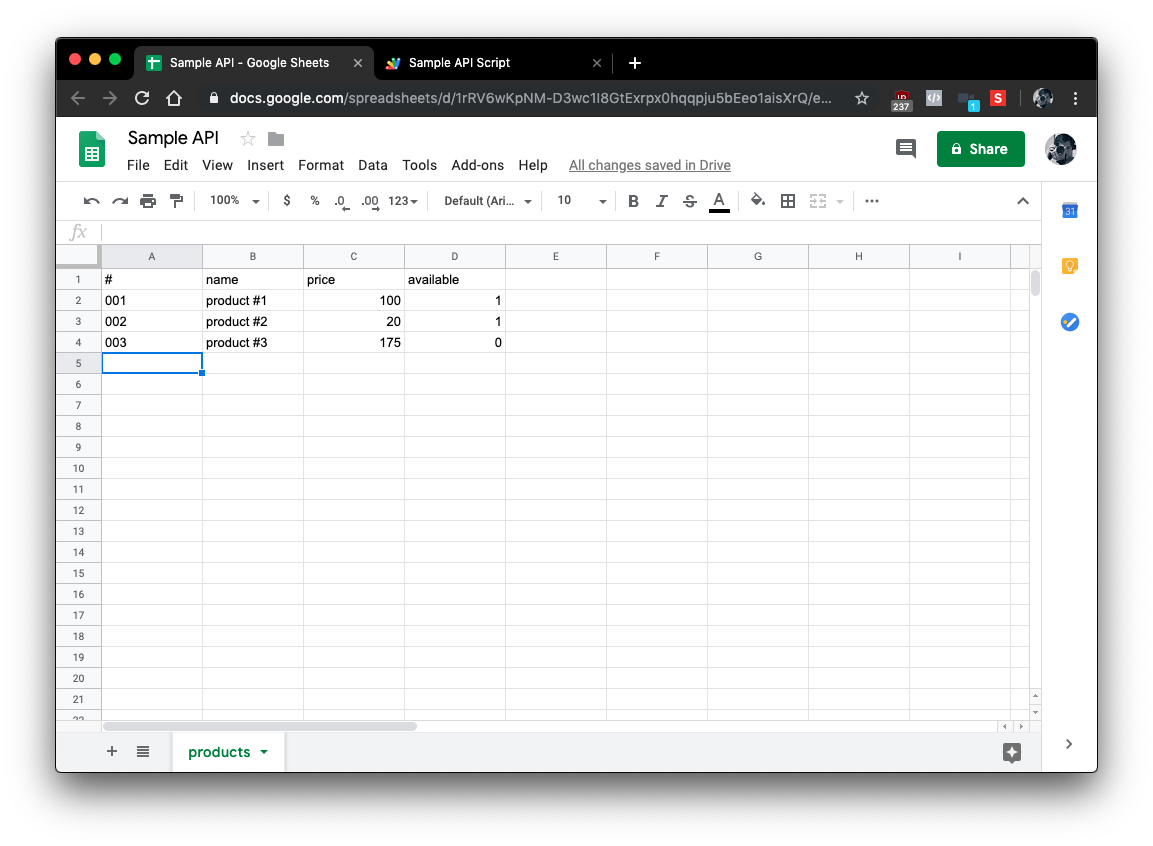
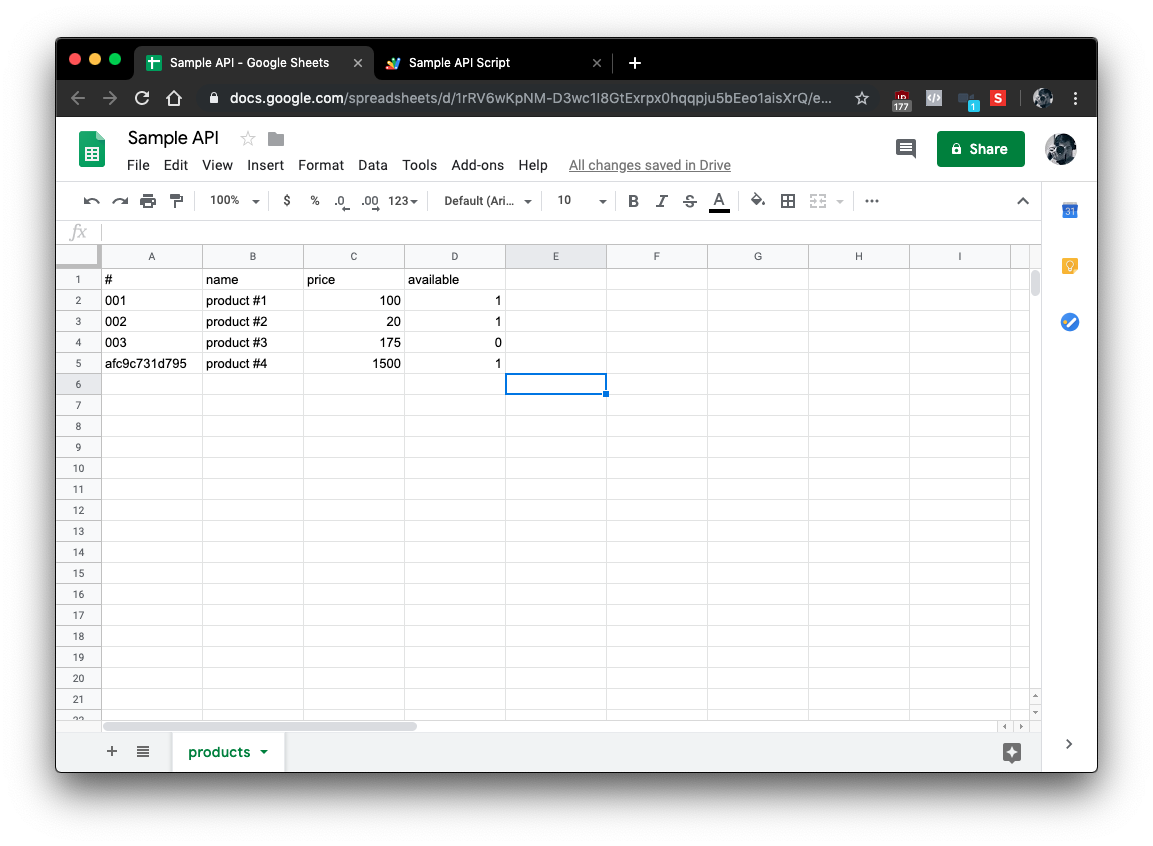
ก่อนจะไปสร้าง api เราก็ต้องมาสร้างฐานข้อมูลกันก่่อนครับ ซึ่งในตัวอย่างนี้ผมก็จะขอสร้างแบบง่ายๆนะครับ เป็นฐานข้อมูลของสินค้าที่มีแค่ sheet เดียว ที่ชื่อว่า “product” ดังรูปนะครับ

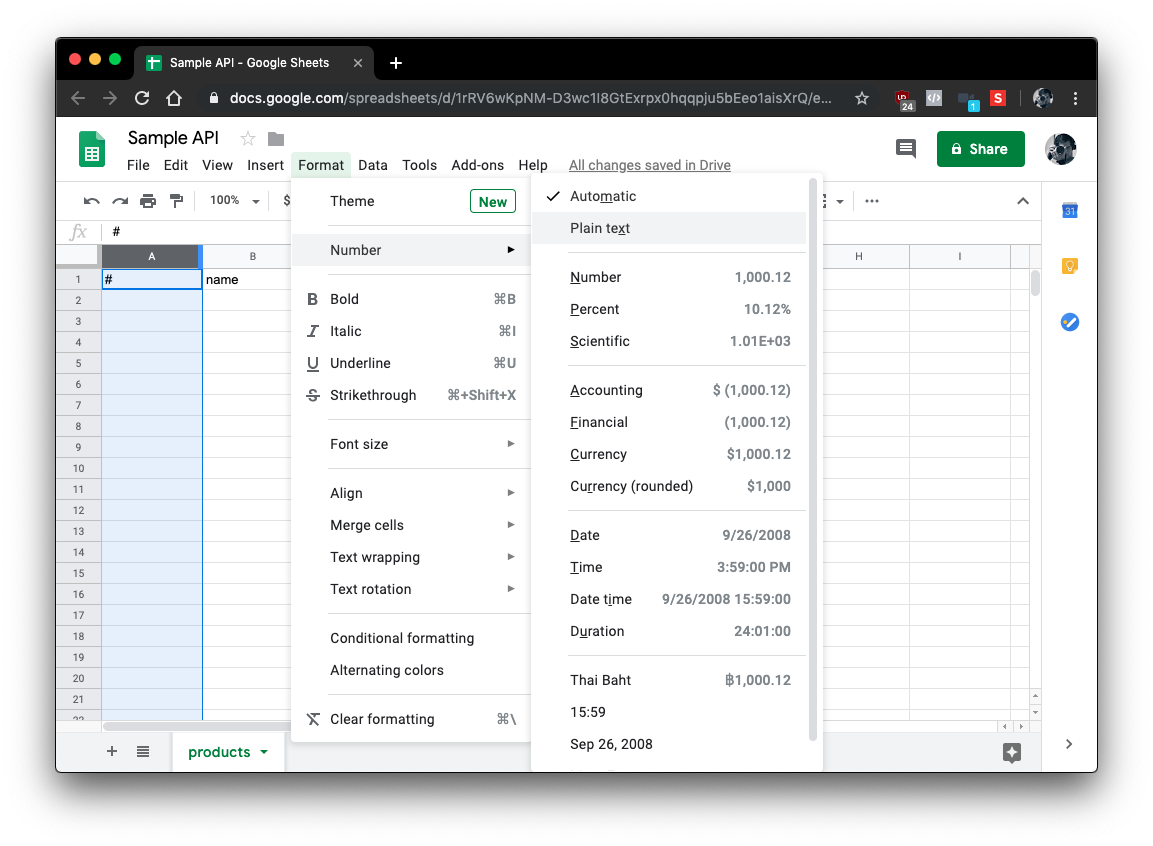
เพิ่มเติมนะครับ column ที่จะเป็น id ของสินค้าผมจะตั้งชื่อไว้เป็น # ตามที่ library เขากำหนดไว้นะครับ แล้วอย่าลืมเปลี่ยน format ของทั้ง column ให้เป็น “plain text” ด้วยนะครับ

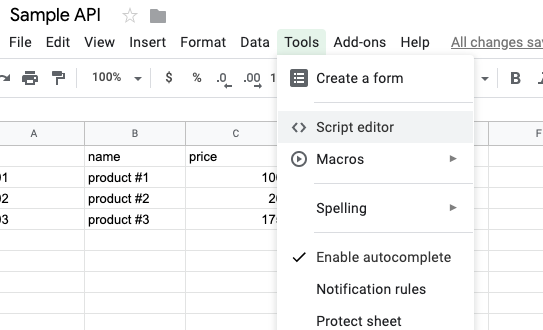
เมื่อข้อมูลเราเรียบร้อยแล้ว ต่อไปก็เข้าไปที่ Script Editor เพื่อติดตั้งและเรียกใช้งาน Gexpress กัน

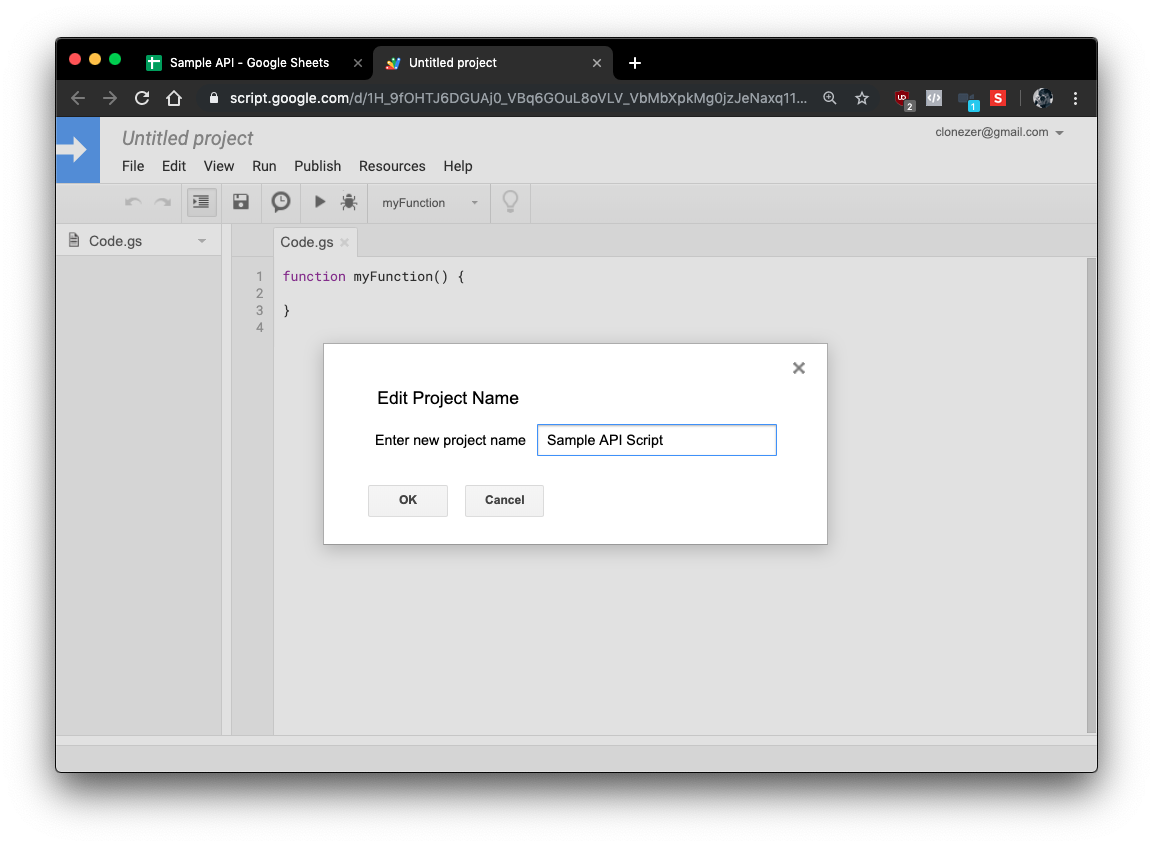
หลังคลิกที่เมนูก็จะมี tab ใหม่เกิดขึ้นมาพร้อมหน้าตาของ editor ที่มี code แปะมาให้นิดนึง อันดับแรกผมแนะนำให้ตั้งชื่อ Script ก่อนครับ โดยคลิกที่ชื่อด้านซ้ายบนแล้วเปลี่ยนให้เป็นชื่อ project ของเราให้เรียบร้อย

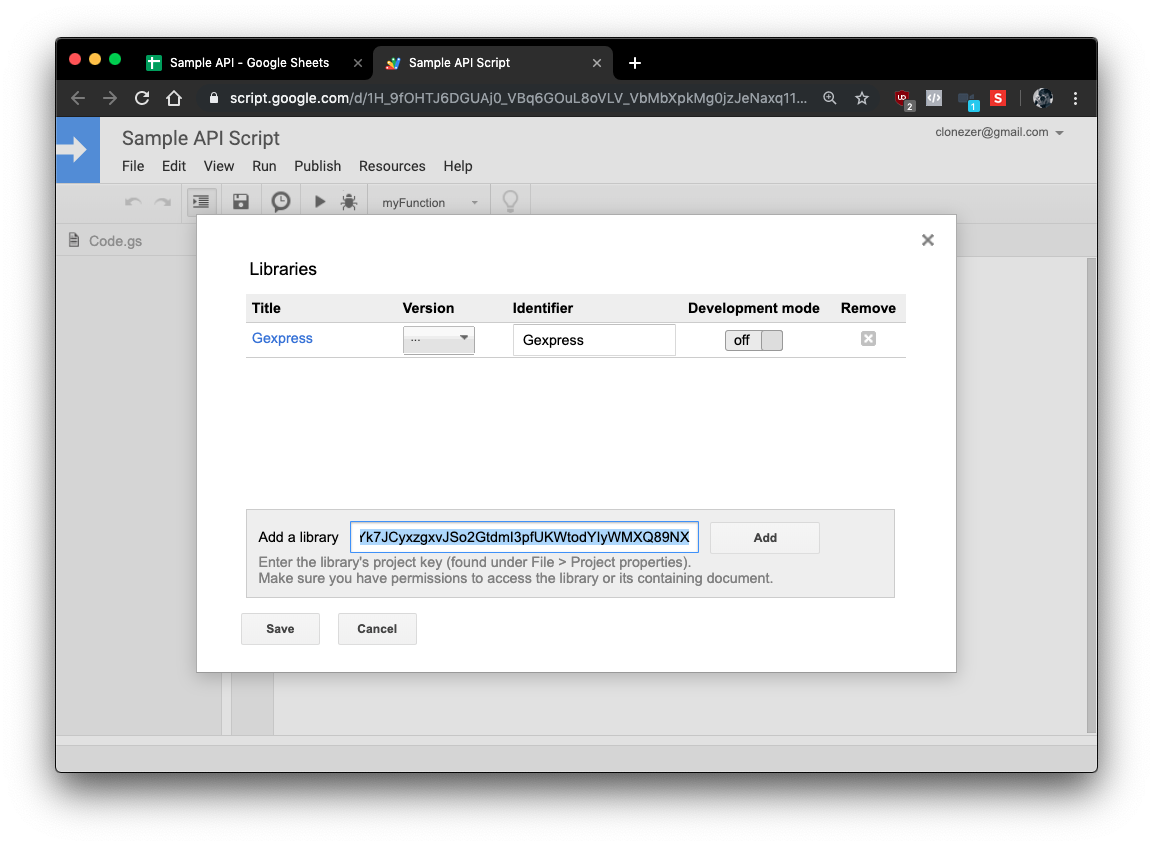
จากนั้นทำการเพิ่ม Library ด้วยการคลิกที่เมนู Resources > Libraries… จะมีหน้าต่างให้เราจัดการ Library ใน script ชุดนี้ครับ ให้ Add Library เข้าไป โดยกรอกรหัสเข้าไปที่ช่องด้านล่างทีละตัว ดังนี้นะครับ
- Gexpress
1Lm_jNmD2FWYF-Kgj7AdHVvLEVXZ4c5AXwzd1KJSb48scn0HLBq64um7S - GexpressTamotsu
1u4tNXyogsenLfbzOYk7JCyxzgxvJSo2GtdmI3pfUKWtodYIyWMXQ89NX

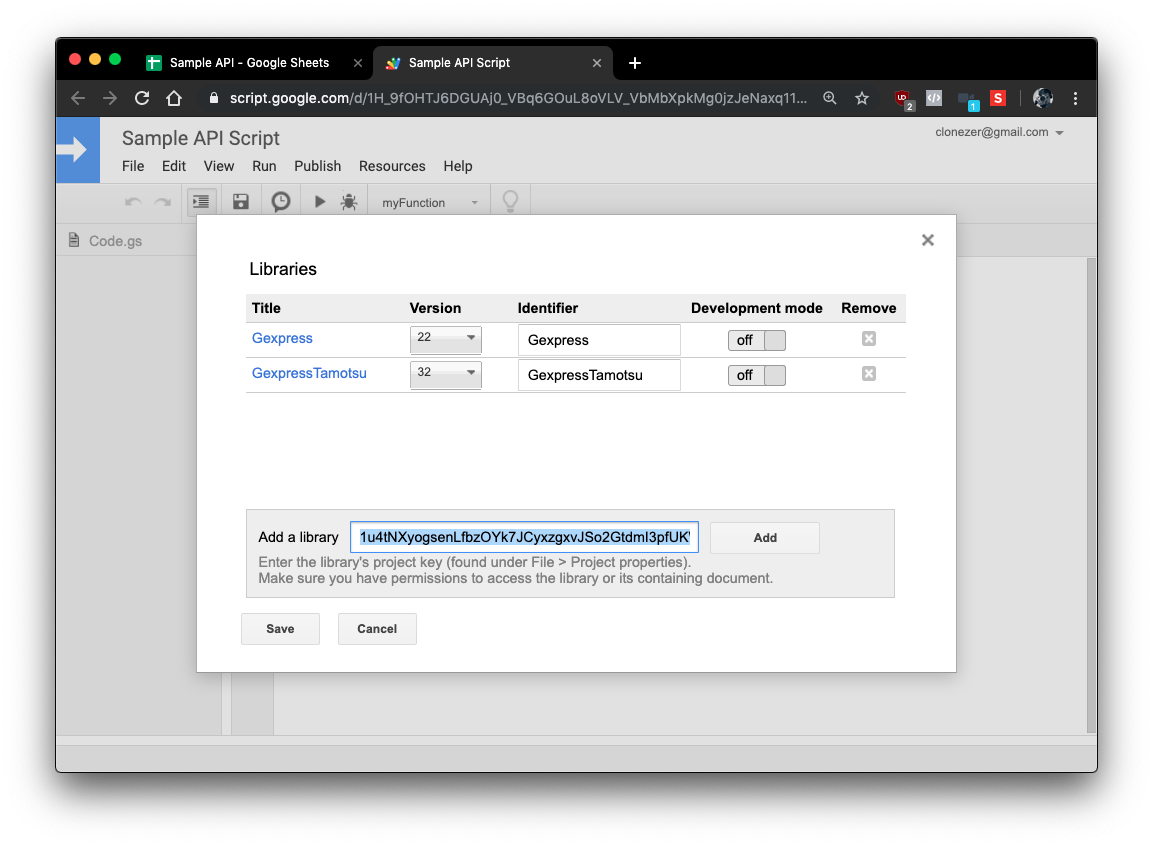
หลังจาก Add เข้าไปแล้วให้เลือก version ดังนี้นะครับ
- Gexpress เลือก version 22 ครับเป็นตัวล่าสุด
- GexpressTamotsu เลือก version 32 ครับ เพราะตัวล่าสุดผมเจอปัญหาเวลาเรียก query แบบทั้งหมดเลยถอยมา 1 version

เมื่อเราติดตั้ง library ครบแล้วคราวนี้ก็ได้เวลาเรียกใช้งานครับ ให้เราลบ code ที่มีแต่แรกออกไปแล้ววางชุดนี้ลงไปใหม่เลยครับ code ยาวประมาณ 8 บรรทัด
var app = new Gexpress.App();
var sheet = SpreadsheetApp.openById('ใส่ SHEET ID ของคุณ');
var product = GexpressTamotsu.middleware('/product', {sheet:sheet,tab:'products'});
app.use(product);
function doGet(e) { return app.doGet(e); }
function doPost(e){ return app.doPost(e); }
ใครไม่รู้ว่าจะไปหา sheet id มาจากไหนให้กลับไปเปิดตัว sheet สินค้าที่ทำไว้ก่อนหน้าครับ แล้วดูช่อง address bar ครับมันจะมีหน้าตาแบบนี้
https://docs.google.com/spreadsheets/d/XXXXXXXXX/edit#gid=0
ให้ copy รหัสที่อยู่บริเวณ XXXXXXXXX (หลัง /d/ ก่อน /edit) นั่นแหละครับ SHEET ID ได้แล้วก็เอาไปวางใน code ให้เรียบร้อย

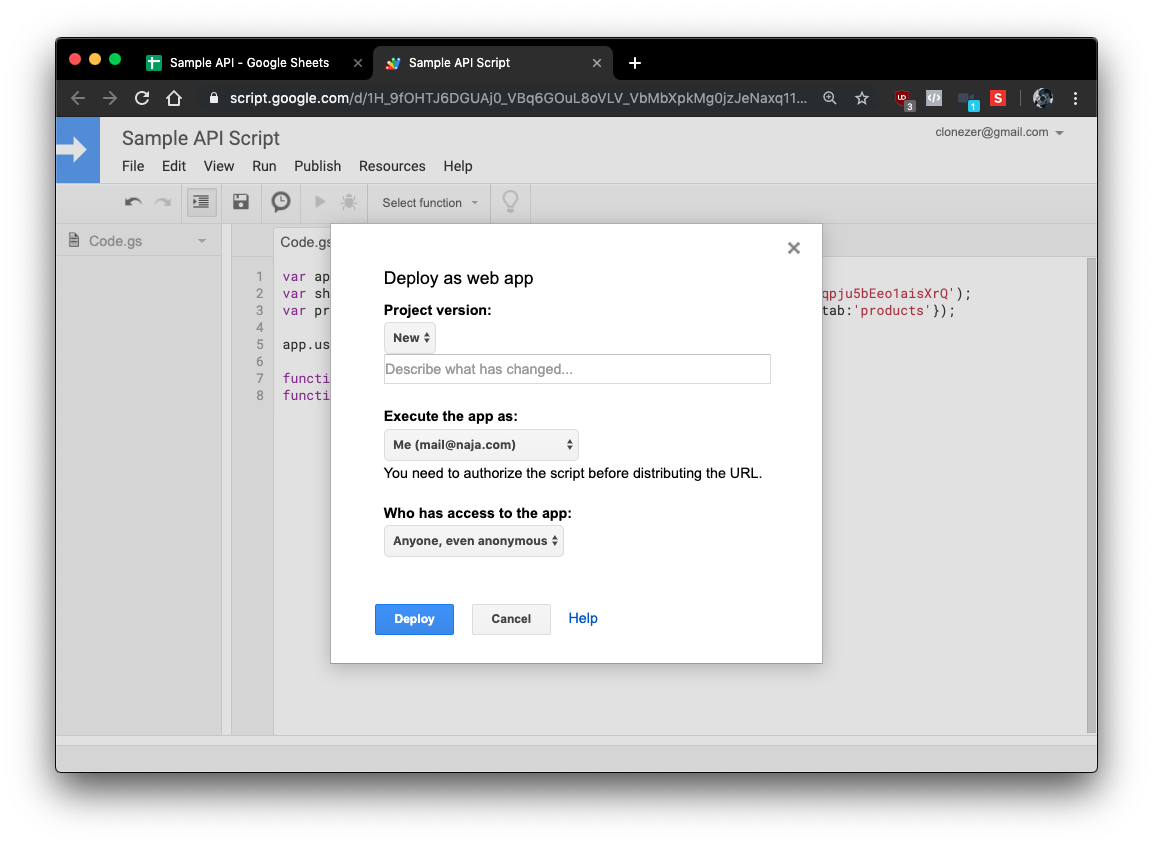
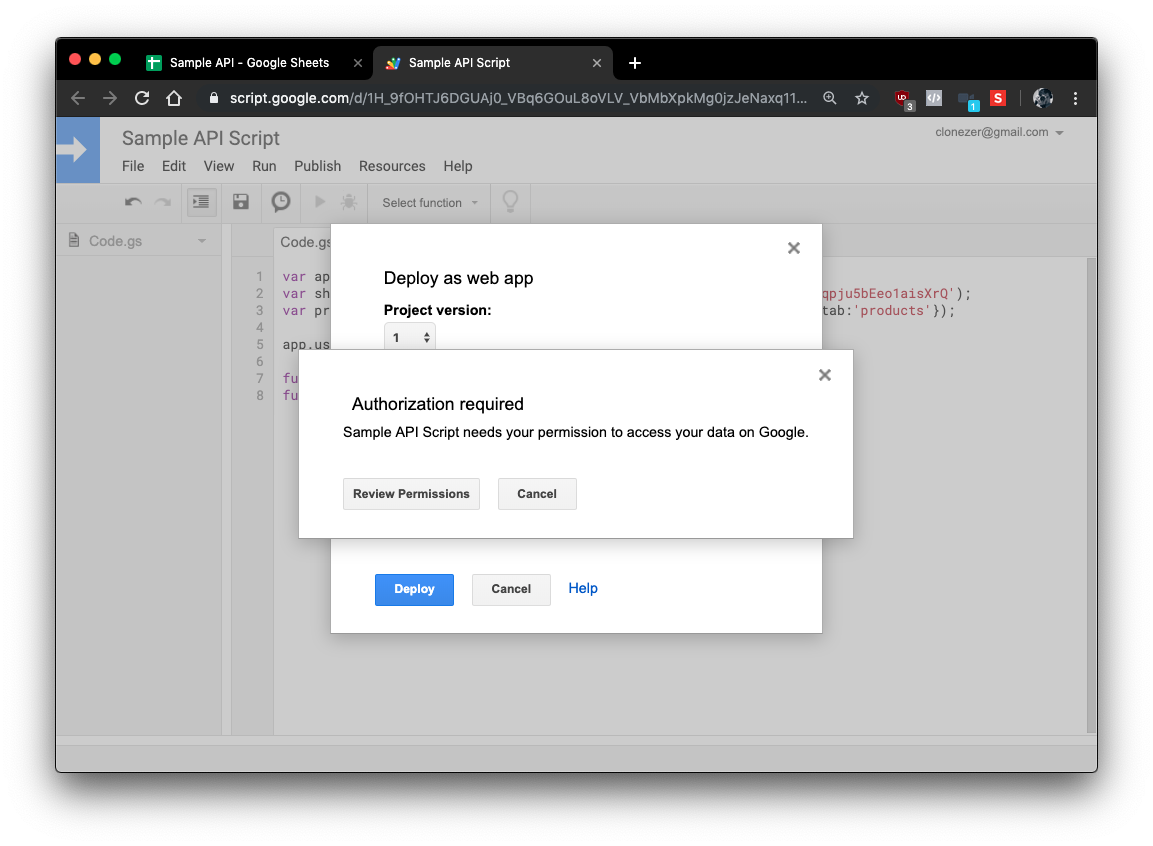
หลังจากนั้นก็ทำการ deploy โดยเข้าไปที่เมนู Publish > Deploy as web app… ผมจะเลือก Who has access to the app: เป็น “Anyone, even anonymous” นะครับ เพราะว่าตัวนี้จะทำเป็น api แบบเปิดใครจะเข้าถึงก็ได้

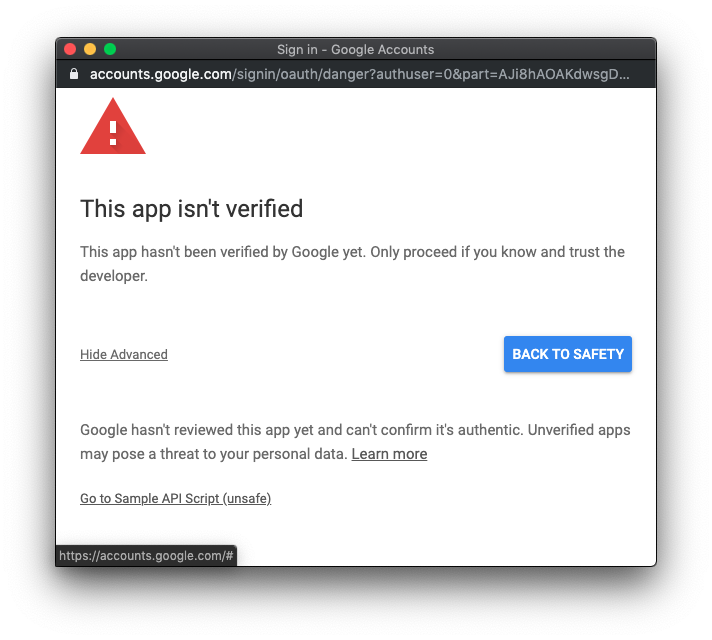
ระหว่าง deploy ครั้งแรกจะมีการของ permission ของ Google นะครับเรากด allow ไปแต่จะมีหน้า warning ขึ้นมาอย่าพึ่งตกใจ ให้กด “Go to ชื่อโปรเจค (unsafe)” ต่อไปเลยครับ


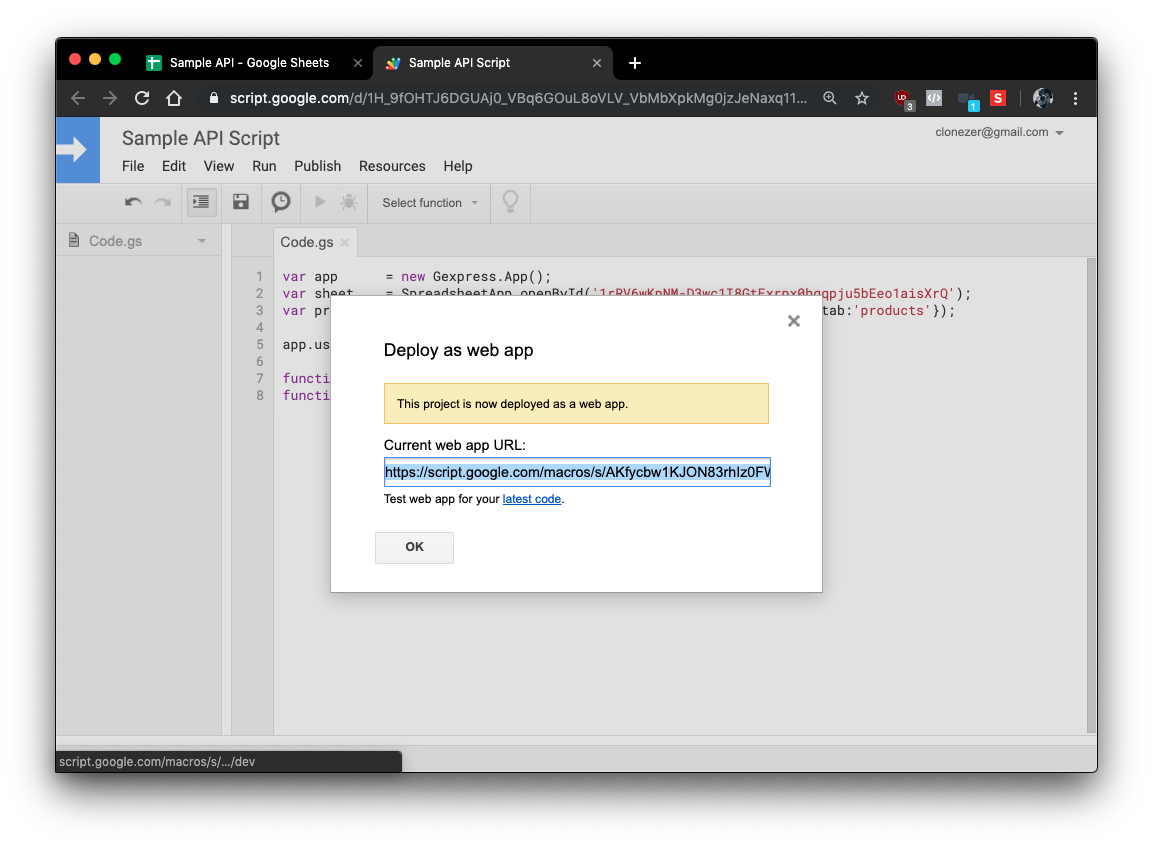
เรียบร้อยแล้ว ตอนนี้เราจะได้ web app Url มานะครับ ก็ให้ copy เอาไว้เพื่อไปทดสอบกันได้เลย

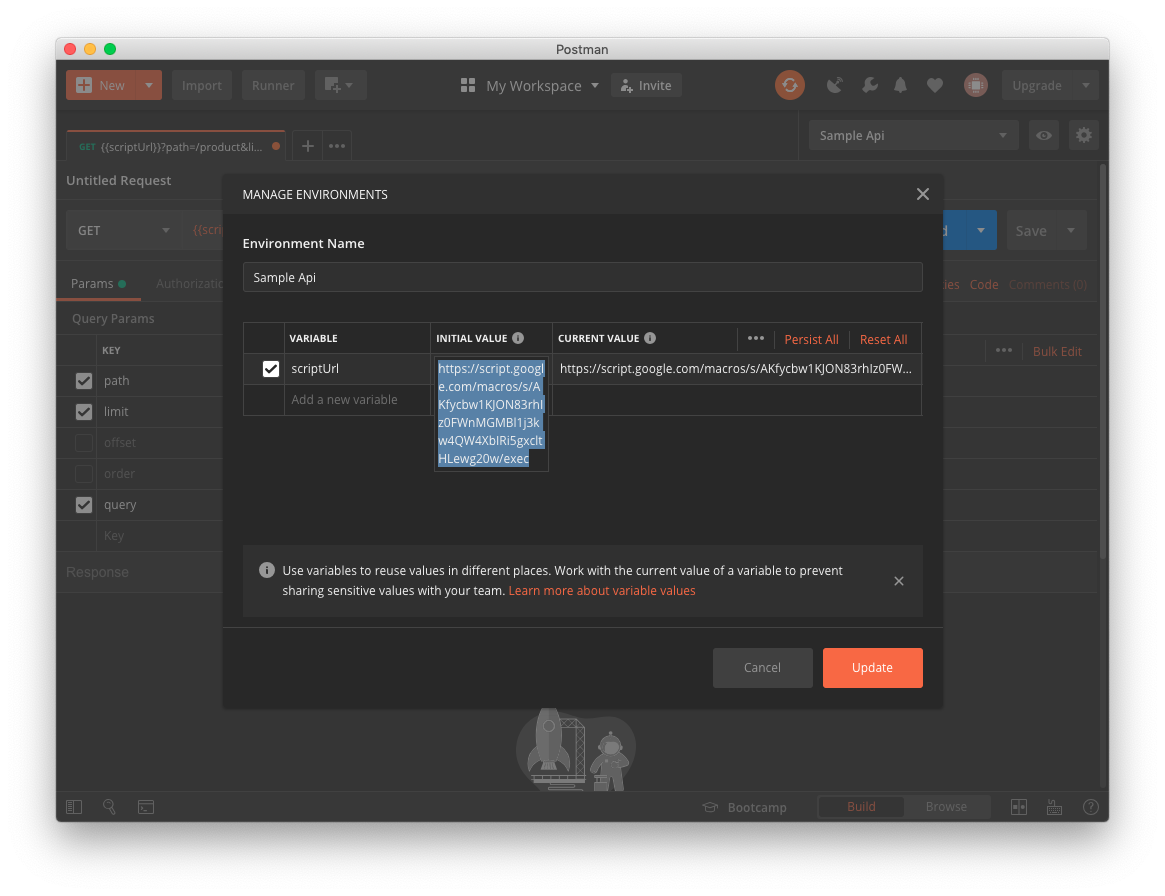
ผมจะใช้ Postman ในการทดสอบนะครับ แต่เนื่องจาก web app Url ที่ได้มามันค่อนข้างยาว ผมเลยมาสร้าง Environment Variable เอาไว้ก่อน เวลาเรียกใช้จะได้สั้นๆ

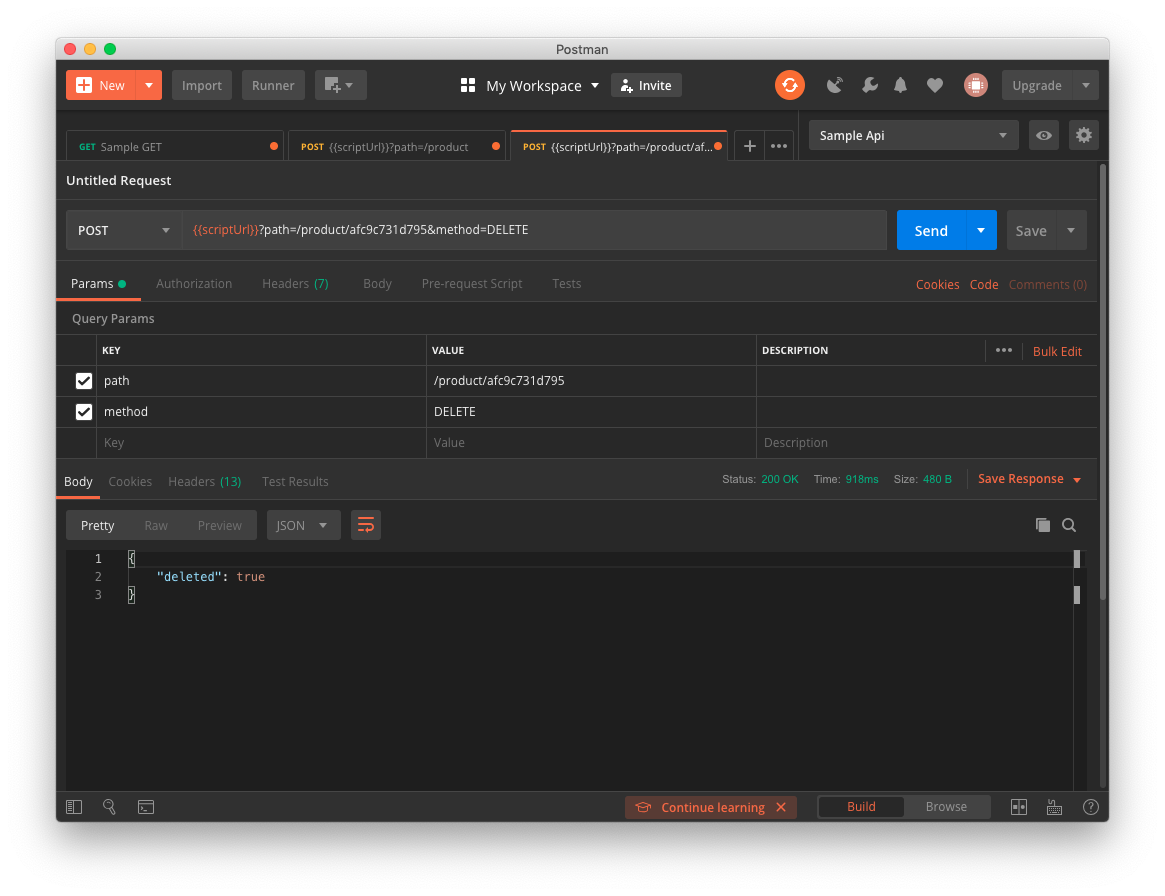
การทดสอบจะทำตามตารางที่ผู้พัฒนาเขียนไว้ใน document นะครับ โดย Url จะมีหน้าตาประมาณนี้นะครับ ซึ่งสามารถดูในภาพประกอบได้
https://{scriptUrl}/?path=/ชื่อชีท/ไอดีที่อยากได้?method="POST|PUT|DELETE"
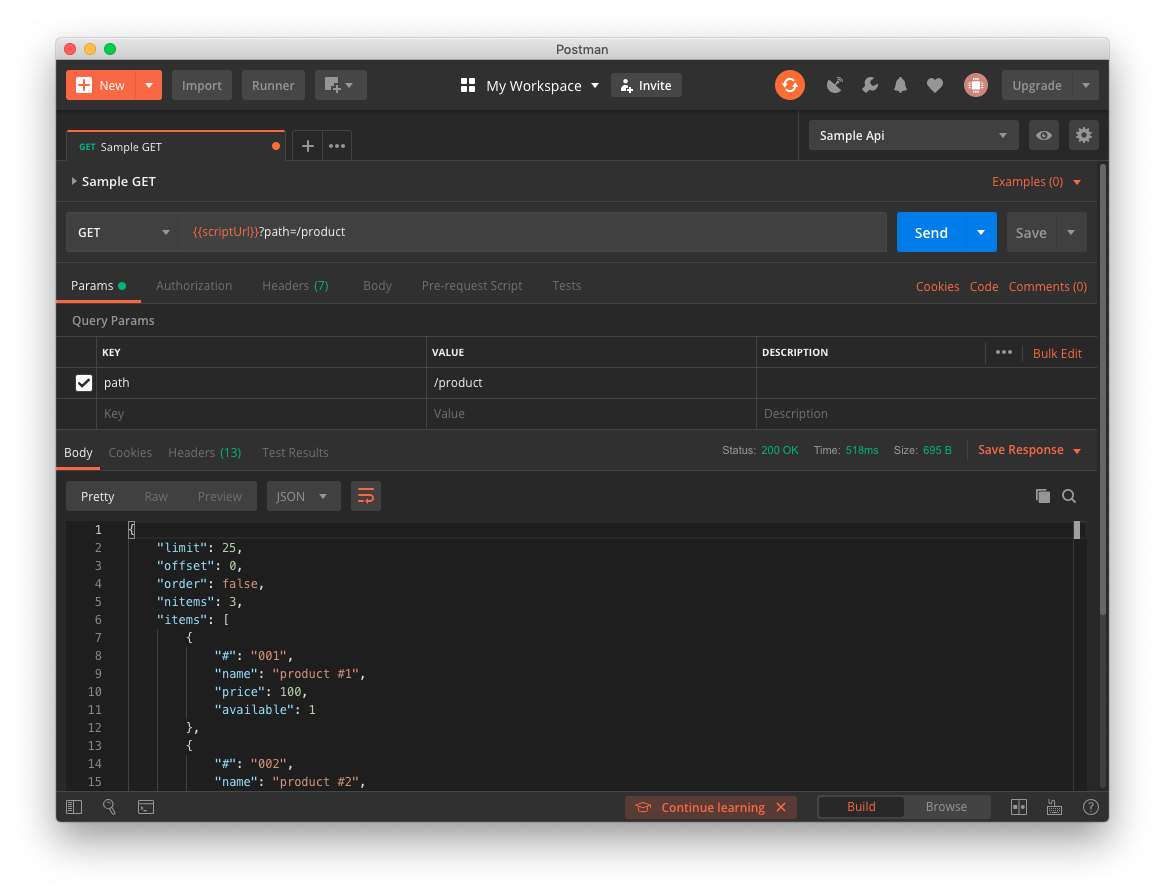
ทดสอบ GET ทั้งหมด #

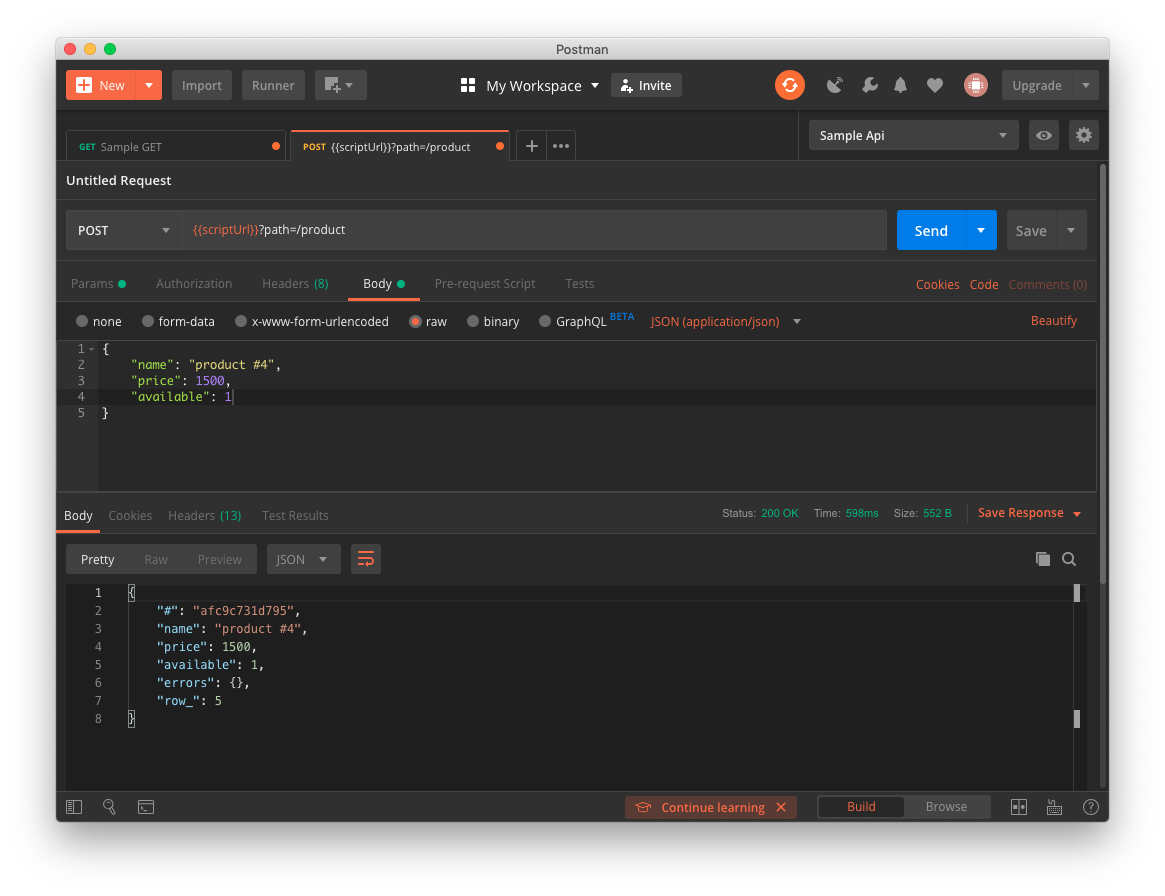
ทดสอบ POST สินค้าใหม่เข้าไป #

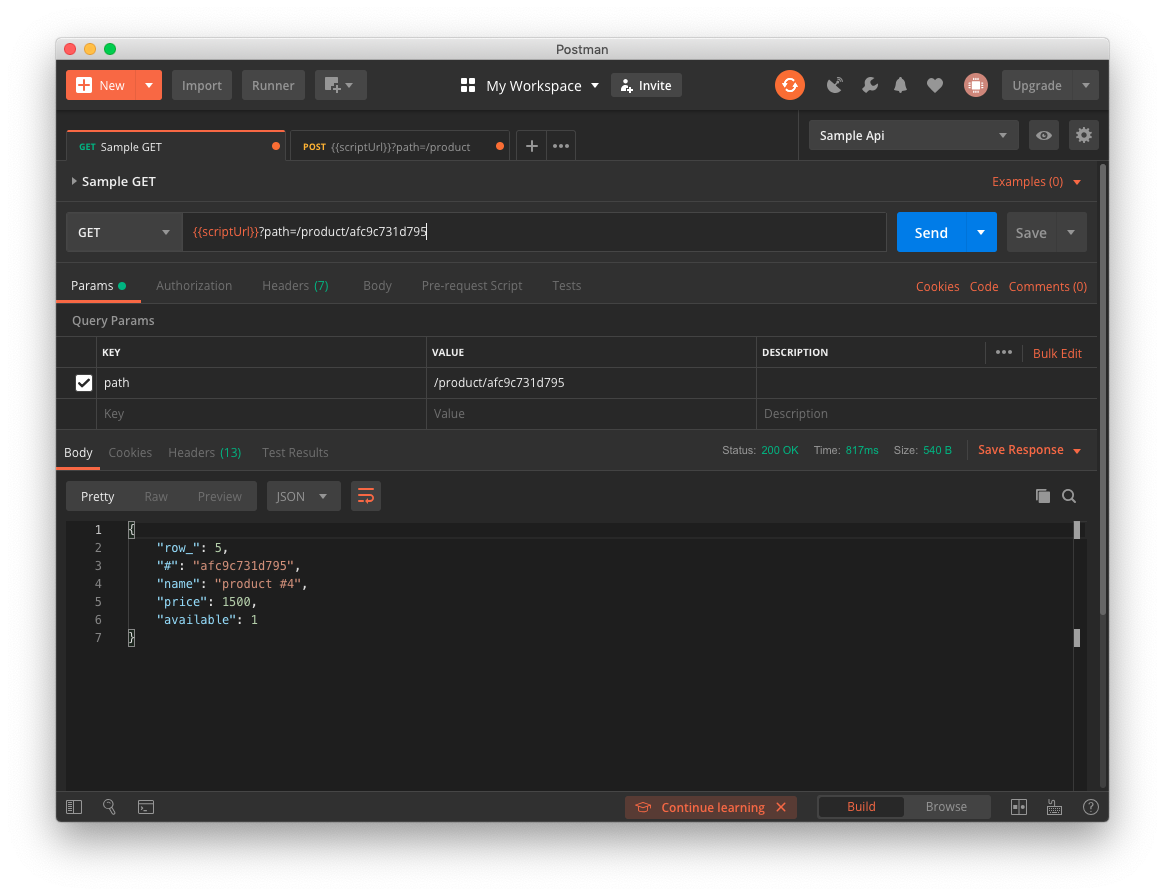
ทดสอบ GET สินค้าใหม่ที่พึ่งเพิ่ม #


ทดสอบ DELETE สินค้าใหม่ที่พึ่งเพิ่ม #

เรียบร้อยครับ ตอนนี้เราก็จะได้ API จาก Google Sheets มาใช้กันแบบง่ายๆ โดยไม่ต้องมี server ครับ ที่ผมทดลองให้ดูนี่เป็นแค่เสี้ยวหนึ่งของความสามารถของ Gexpress นะครับ สำหรับใครที่อยากศึกษาเพิ่มเติม สามารถเข้าไปอ่านรายละเอียดได้ที่